Ich mag WordPress wirklich gerne. Und auch dieses Theme hier gefällt mir sehr gut. Aber seien wir mal ehrlich: Eine Ausgeburt an Geschwindigkeit sind WordPress-Seiten in der Regel eher nicht. Zumindest nicht out-of-the-box.
Und auch wenn der Theme-Autor in seiner Beschreibung vollmundige Performance-Optimierungen versprach, so lag der PageSpeed Insights Score meines frisch installierten Blogs im absolut mageren Bereich um die 50 Punkte.
Jeder SEO weiß, dass die Ladezeit einer Website für Google inzwischen ein hartes Rankingkriterium ist. Und für den Nutzer sind lahme Seiten ohnehin ein Ärgernis. Ich zeige dir daher, wie du mit nur drei WordPress-Plugins einen Top Score bei PageSpeed Insights erreichst.
Die folgenden Plugins kannst du ganz einfach über Plugins -> Installieren in deiner WordPress Installation finden. Daher verlinke ich sie nicht noch extra.
1. W3 Total Cache
Einer der Klassiker und daher zunächst der sicher „lahmste“ Tipp – ok, Wortspiel 😉 Aber auch ein absolutes Must-Have! Das Plugin erstellt nach allen Regeln der Kunst statische Seiten aus deinen dynamischen WordPress-Seiten.
Die Konfiguration gestaltet sich relativ easy: Installieren, in die Einstellungen gehen und das Caching überall anschalten. JS und CSS Minify bitte ausgeschaltet lassen und auch keinen CDN nutzen (da habe ich eher schlechte Erfahrungen mit gemacht). Viel mehr gibts hier nicht zu sagen.
Wie funktioniert die Technik hinter W3 Total Cache?
Falls es dich interessiert, wie das technisch funktioniert, hier eine kleine Erklärung zu den Hintergründen. Sonst gerne zum nächsten Plugin springen!
WordPress erstellt sogenannte dynamische Webseiten. Es läuft mit der Scriptsprache PHP und dahinter steht eine Datenbank, in der beispielsweise alle deine Artikel gespeichert sind. Oder auch die Kommentare deiner Leser. Alle diese Informationen nimmt WordPress und baut daraus für jeden Besucher die Webseite zusammen, sozusagen live und in Farbe.
Das Gegenteil davon sind statische Webseiten. Das sind einfach HTML-Dokumente, die immer den gleichen Inhalt anzeigen – bis der Betreiber an der Seite etwas ändert und diese wieder online stellt. Du wirst es ahnen, dynamische Seiten sind inzwischen die Regel… egal ob Facebook, Google oder sonstwas. Alle „leben“ sie und bekommen ihre Informationen in Echtzeit aus Datenbanken, Scripten und so weiter. Kommentare, Likes… das sind alles dynamische Sachen.
So toll die Möglichkeiten von dynamischen Seiten sind, haben sie doch einen Nachteil: Sie kosten Performance, sprich Rechenzeit und Ladezeit. Die Daten müssen aus der Datenbank ausgelesen werden. Es werden vielleicht auch irgendwelche tollen Algorithmen abgespult. Das dauert. Plugins wie W3 Total Cache machen daher aus deinem Blog wieder eine statische Seite. Sie nehmen den Stand zum Zeitpunkt X und speichern die Seiten stur und statisch ab. Dieser Stand wird dann beispielsweise für ein paar Minuten, Stunden oder Tage im Cache gehalten und alle Besucher, die in dieser Zeit die Seite besuchen, bekommen immer die gleiche statische Seite zu sehen.
Welche Nachteile hat W3 Total Cache?
Bei häufigen Änderungen, Kommentaren und Updates sind diese nicht gleich für die Nutzer sichtbar. Stattdessen wird immer der letzte statische Stand an die Nutzer ausgespielt. Jedenfalls für einen gewissen Zeitraum. Solltest du also Dinge ausprobieren und wunderst dich, dass du die Änderungen nicht sofort siehst, einfach mal die „Purge All Caches“-Funktion nutzen. Dann wird der Cache wieder neu aufgebaut.
Das Caching hat aber immer eine gewisse Zeitspanne. Und in der Regel kann man damit leben, dass zum Beispiel Kommentare nicht sofort, sondern erst nach ein paar Stunden sichtbar sind. Wenn die Seite dafür viel schneller ist… why not!
2. Autoptimize
Dieses Plugin bietet ein paar ganz spezielle Funktionen zum Optimieren von CSS/HTML und JS, die den PageSpeed nochmal deutlich erhöhen können.
Der Grund, warum wir die Minify-Funktionalität von W3 Total Cache ausgeschaltet ließen, findet sich hier. PageSpeed bemängelt ganz gerne, dass bestimmte Dateien „das Rendering blockieren“. Damit ist gemeint, dass eben erst gewisse CSS-Styles oder JavaScript-Files geladen werden, bevor die Seite angezeigt wird. Es gibt aber auch Möglichkeiten, erst den Inhalt anzuzeigen, dabei nur die nötigsten Styles zu laden und alles andere, das vielleicht gar nicht direkt in dieser Sekunde gebraucht wird an Funktionen, danach zu laden. So ist die Seite direkt sichtbar für den Nutzer, auch wenn vielleicht noch nicht alle Funktionen, Styles oder Schriftarten geladen sind. Das meint Google, grob gesagt, mit dem Rendering.
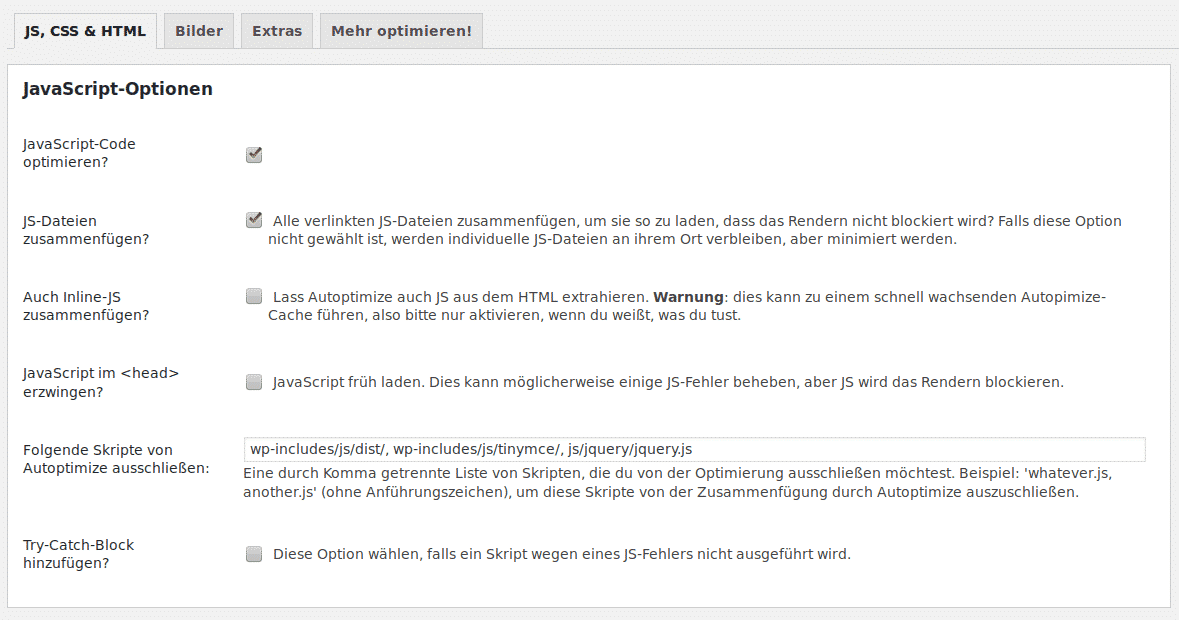
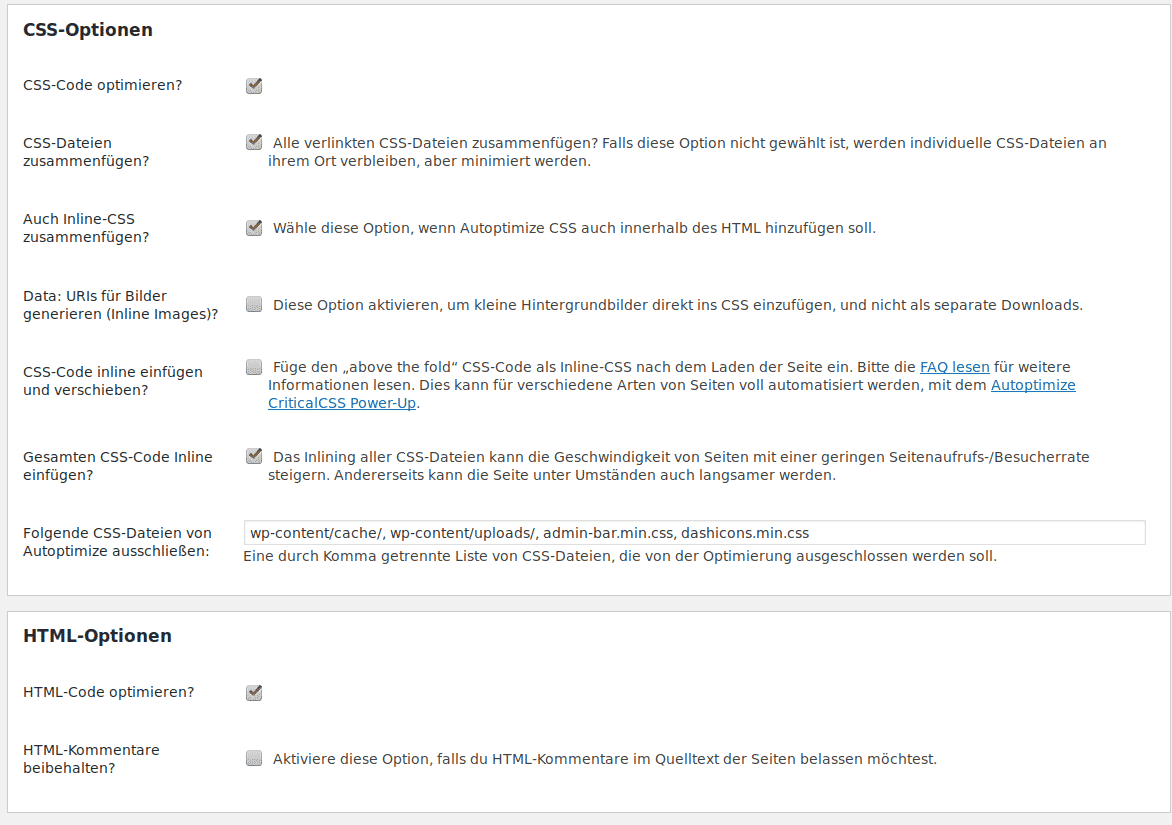
Meine persönlichen Einstellungen siehst du auf den folgenden Bildern. Die Option mit dem Inline-CSS führt dazu, dass das Rendering nicht von großen CSS-Dateien blockiert wird. Dies hatte PageSpeed Insights bei mir immer bemängelt. Dies ist trotz (und zum Teil gerade wegen) Caching und Minifying einfach nicht anders lösbar als mit Inline-CSS. Dabei werden die benötigten CSS Klassen bereits direkt im HTML-Dokument eingebettet, statt extern geladen. Ist zwar nicht unbedingt schön im Code, aber schneller, als wenn eine riesengroße CSS Datei geladen wird, weil alle Files zu einer minifizierten Version zusammengepackt wurden.
Update: Bei den Google Fonts kann es passieren, dass die Schriften nach der Einstellung wie im Bild oben anfangen zu „flackern“, wenn man die Seite neu lädt. In diesem Fall einfach wieder „So beibehalten“ oder eine der anderen Optionen probieren!
3. Imagify
PageSpeed Insights meckert auch immer ganz gerne, dass die Bilddateien zu groß wären. Und dass keine modernen Dateiformate genutzt würden. Ja, auch alte Hasen wie ich müssen einsehen, dass JPEG & Co. einfach nicht mehr so modern sind, wie uns unsere Großeltern früher immer erzählten. Empfohlen wird zum Beispiel das WebP-Format, das – wie könnte es auch anders sein – von Google selbst entwickelt wurde.
Da ich aber genauso wenig Lust und Zeit habe wie du, jedes File mühsam zu konvertieren, kommt Imagify ins Spiel. Nach Einrichtung des Plugins musst du kurz einen kostenlosen API Key per E-Mail anfordern, das wars aber auch schon. In den Einstellungen kannst du zwischen drei Kompressionsstufen wählen: Normal, Aggressiv und Ultra. Ich habe direkt Ultra genommen und empfehle dies auch.
Immer wenn du nun ein Bild in WordPress hochlädtst, wird Imagify es automatisch optimieren. Du hast in deiner Medienübersicht sogar die Möglichkeit, dir den Unterschied zwischen dem Original und deiner gewählten Kompression anzusehen. Und wenn ein Bild dann doch mal zu unschön durch die Ultra-Kompression wurde, kannst du es auch manuell noch nachträglich auf einer der besseren – aber eher speicherintensiveren – Stufe abspeichern lassen.
Die Ergebnisse sind aber meiner Meinung nach atemberaubend. Die Bilder hier im Blog sind in der Regel nicht größer als 5 bis 10 kB. Da freut sich sogar der Edge-User 😉
Fazit
Schnelle Ladezeiten sind King! Mit diesen drei Plugins kannst du deine WordPress-Seite deutlich optimieren. Deine Besucher werden es dir danken – und der Googlebot auch!